Sitemaps, what and why?
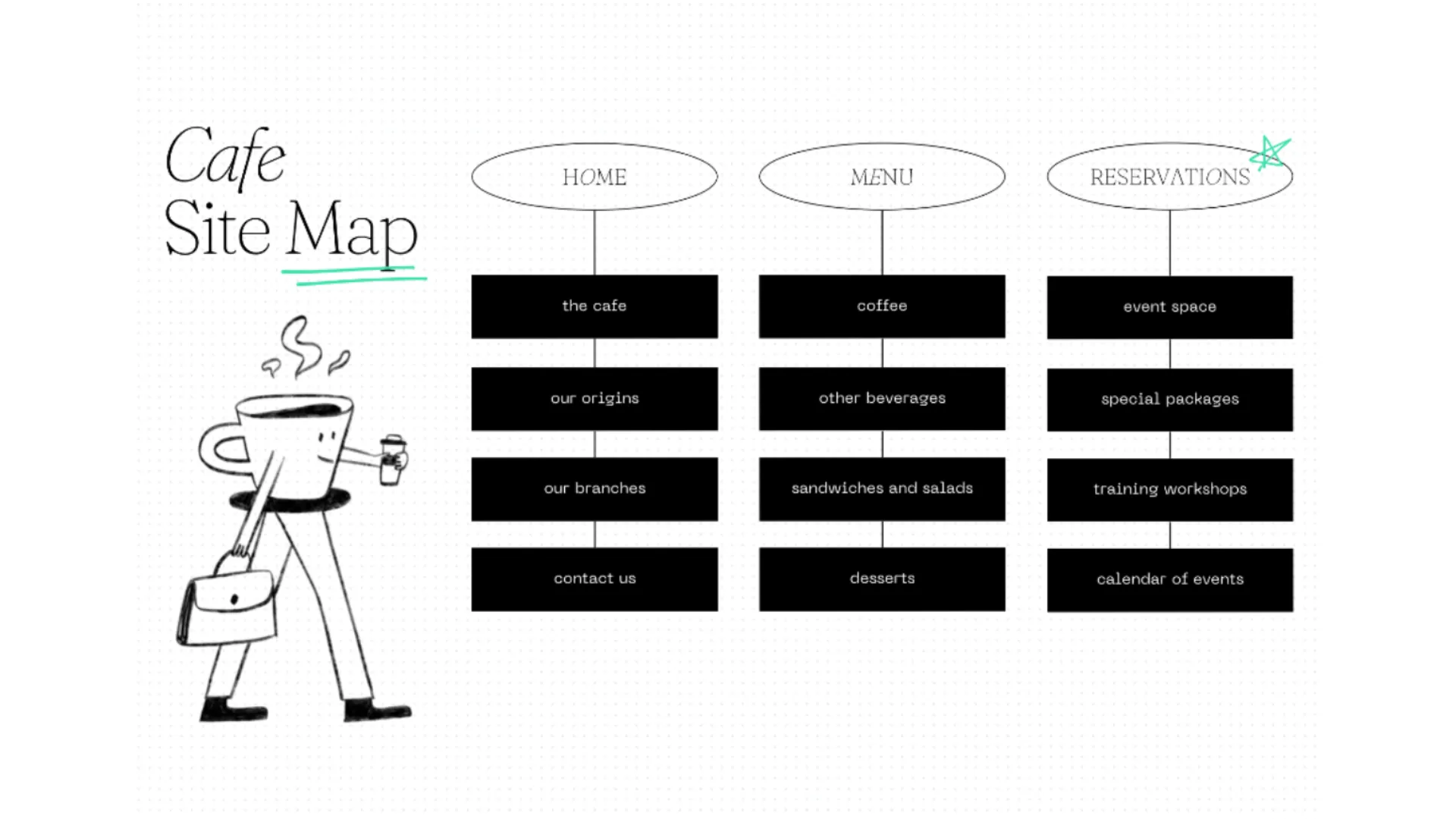
A sitemap is a visual document that shows the structure and content of a website, helping the entire team develop a shared vision before even a single page is designed. It is a blueprint of your website that helps you understand the layout and hierarchy of the pages.
Why a sitemap is essential
Coordination between all parties:
A sitemap provides clear expectations and involvement of all stakeholders. This ensures that everyone from project managers to developers and designers are on the same page.
Time saving:
It helps in identifying all necessary pages and content, thus avoiding unnecessary revisions. Having a detailed plan in place in advance can minimize changes during the development phase.
Focus on objectives:
By planning the structure of your website you can focus on specific goals and ensure that the content supports these goals. This ensures that the website is not just functional, but also effective in achieving the desired results.
Prevent duplicate content:
A sitemap provides an overview of all of the content on your website, allowing you to identify and eliminate duplicate content. This not only helps with the user experience, but also with SEO, as search engines penalize duplicate content.

How to make a sitemap yourself
Canva:
Canva is a versatile design tool that can help you create sitemaps and other visual elements for your website. It provides an intuitive drag-and-drop interface, making it easy to use templates or start from scratch to create a custom sitemap.Pros:
Simple to use, even for beginners. Many templates and design possibilities. Suitable for various types of visual content besides sitemaps.Cons:
Less specialized for sitemaps than some other tools. Limited free options; some features are available only in the paid version.
Slickplan:
Slickplan is designed specifically for creating site maps and other website planning documents. It offers extensive features such as collaboration tools, content scheduling, and integrations with other platforms.Pros:
Highly specialized in sitemaps. Robust collaboration features. Ability to schedule and control content.Cons:
More complex interface; can have a learning curve. Usually more expensive than general design tools such as Canva.
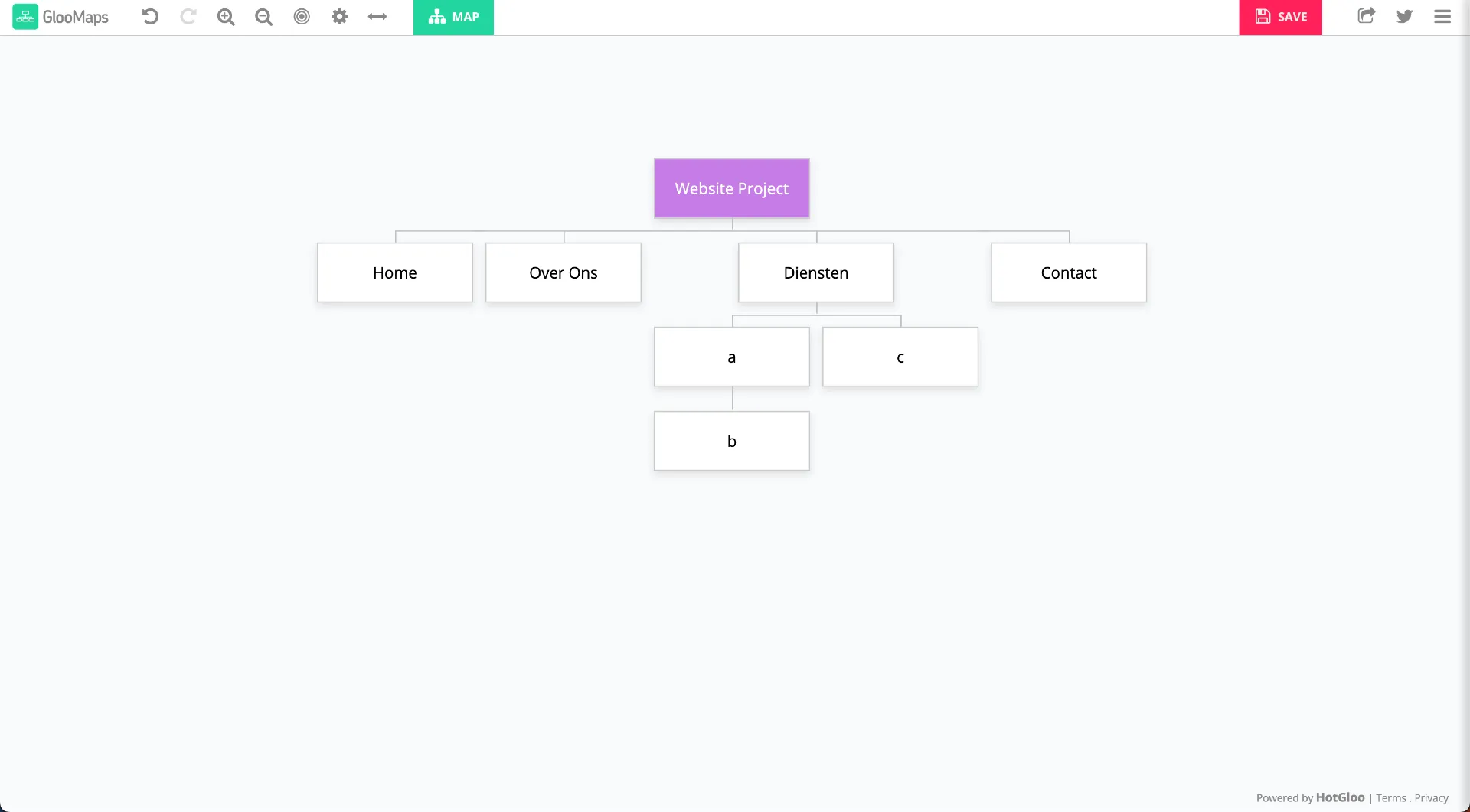
Gloomaps:
GlooMaps is a simple and easy-to-use sitemap creation tool that is ideal for both beginners and experienced web designers. With GlooMaps you can quickly and easily map out the structure of your website using an intuitive interface that makes adding, editing and organizing pages a breeze. This tool offers the ability to visualize and export your sitemaps to different formats, which is useful for sharing and presenting to team members or clients.Pros:
- Easy to Use: The intuitive interface makes it easy to create a sitemap quickly without any learning curve.
- Rapid Prototyping: Ideal for quick sketches and visualizing the website structure.
- Export options: Provides the ability to export your sitemap to different formats such as PDF, PNG, or an XML file.
Cons:
- Limited advanced features: Less suitable for in-depth content planning or collaboration.
- No built-in templates: You have to start with a blank canvas, which can be less useful for beginners who prefer templates.
With GlooMaps you can easily and quickly set up and visualize the basic structure of your website, making it a great choice for the early stages of web design and planning. Try GlooMaps now and easily design your website structure!
Steps to make a sitemap
Identify the most important pages: Identify the crucial pages that should be on your website, such as the homepage, services pages, contact page, blog, etc.
Create a visual hierarchy: Use tools such as Canva or Slickplan to create a visual hierarchy of these pages. Place the most important pages at the top and the subpages below them.
Detail the content and connections: Include details about the content of each page and how they are connected. This gives a clear view of the navigation and user flow.
Optimize for SEO: Use tools such as XML-Sitemaps.com to generate an XML sitemap and submit it to search engines for better indexing.